Caravan (Cancelled)
2014-2015
Caravan (cancelled) was a mobile game that was meant to be played actively in short bursts (combat, crafting, traveling, team management) and then passively as players went about their day, returning to something new when they logged back in. This wasn’t unlike the majority of mobile games at the time, however we wanted to focus heavily on world building and strategy that didn’t involve pay-to-win tactics.
I helped make a pixel art prototype (codenamed Zephyr) and conceptualize ideas for gameplay through UX/UI explorations. I also designed the pixel prototype seen below. While I was doing this, our art director Brandon and his team were crafting the world and characters we would actually use. Once that artwork started to come in, I moved on to higher fidelity UX/UI concepts as well as UI animation.
An approach I wanted to take was that of drilling down from the larger concepts (like world navigation) to the smaller but equally important ones (like crafting). I felt that a more tactile approach to the latter would help bring the player closer to the activity and allow them the serenity that comes with really focusing on details. Very few screens contain color, as we were working fast to get a lot of ideas prototyped. However, since ink and parchment were big drivers behind the theme, it lent itself pretty well.
All character, weapon, and character ability artwork, as well as 3D character animations were not done by me unless stated otherwise.
Battle System
Early battle concepts took the form of an over the shoulder view, similar to pokemon.
We later expanded to a 2D head to head view, similar to most fighting games, however it remained turn based.
Version 1 was meant to play like Pokemon.
Had fun making this whole status bar set up…
…But had to simplify it for readability.
Using After Effects, I animated the UI for a typical fight sequence with an inflicted status effect.
Login
Simple splash screen that turns into a login once it’s ready. Roughly animated the wagon to simulate loading.
Campfire + Party View
Upon logging in, the player is presented with their party resting at a camp related to the last location they logged out in. This was mainly to showcase the persistent world of Caravan. Since a lot of actions like crafting, upgrading, leveling up, etc. had wait times, players were expected to check on their statuses through out the day, returning to something new each time.
Players could also check which structures were completed, such as a crafting table in this mock up.
Most screens were intended to be viewed in either landscape or portrait.
Players were given the option to also view their travelers in a list in case the campfire view made them hard to find.
Tapping on a traveler reveals more information about them, such as status of crafting/leveling up, stats, equipment, and their overall contribution to the caravan.
Caravan Services
Different services could be attained at the campsite by recruiting the right travelers.
Each service had its own meta game and resource requirements.
The blacksmith was used to upgrade traveler weapons. I made the background anvil and table to help immerse the player in the activity.
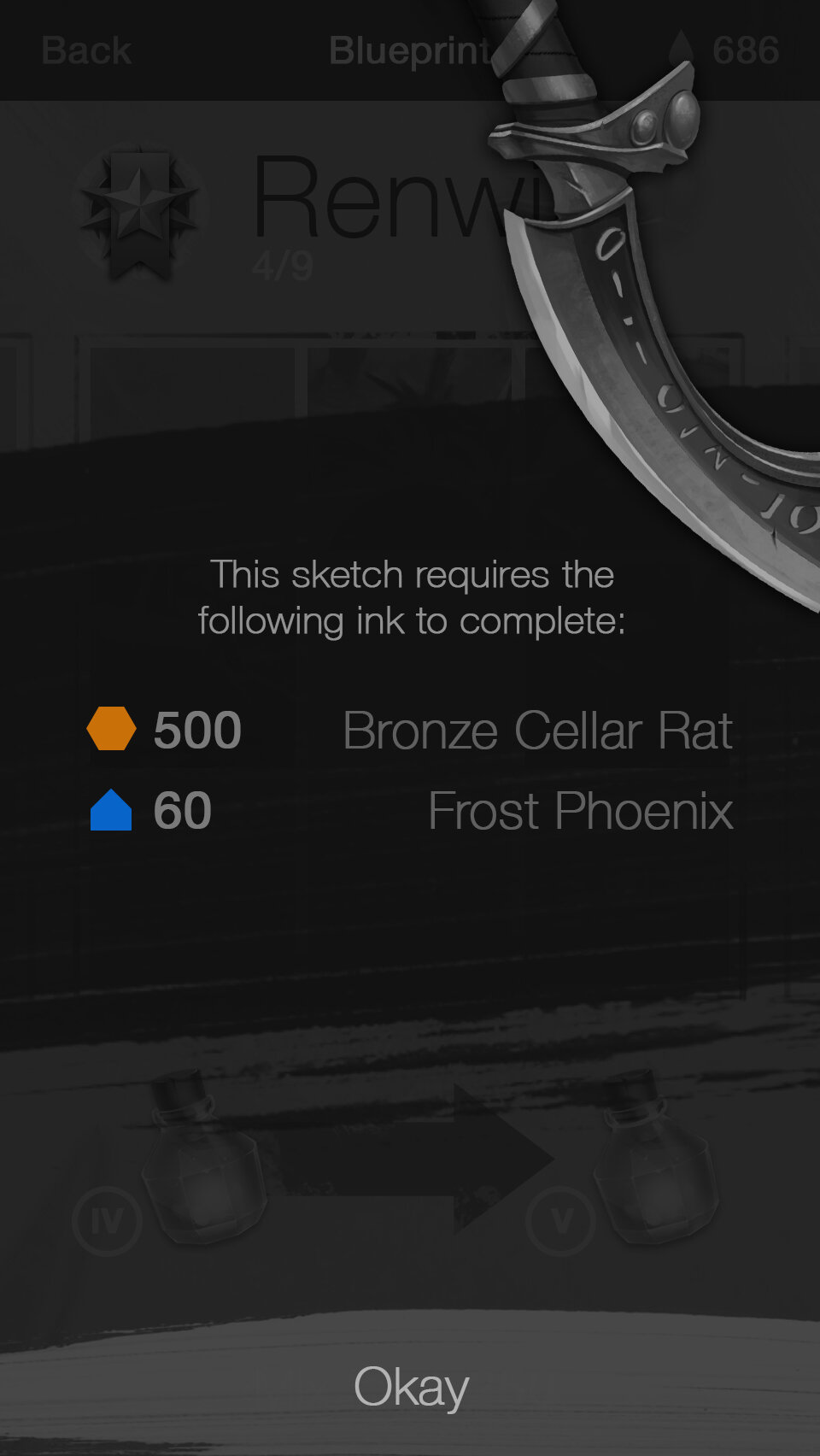
Using ink (a valuable resource) the player would be able to complete blueprints for equipment and items, discovering more as they continued to play.
Blueprints could then be drafted into the item they present.
Concepts like this mana pool were used to convert currencies/resources.
Certain travelers provided the player a chance to shop, trade, craft, etc.
I thought it would be important to give the player a more intimate and tactile setting when they drill down to the essential gameplay. Here is the player’s profile screen, dimly lit by a light ray coming through their tent.
Overworld Map
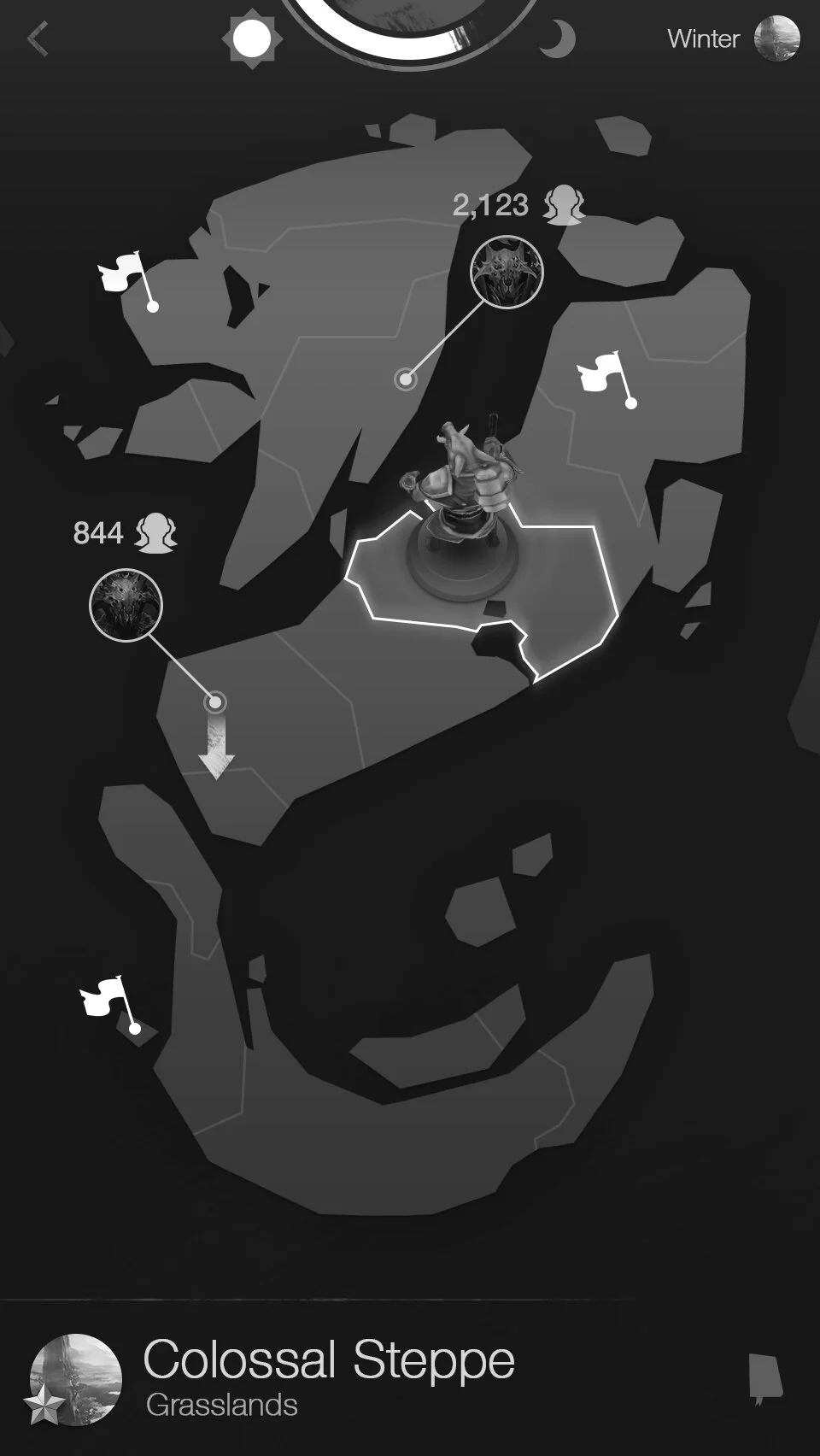
Larger zoomed out world view that zooms into selected regions. Player is either represented as a floating pin or board game piece. Globe can be rotated in 3D space while icons representing factions, monsters, conquered regions, and current players in an area would be billboarded in 2D.
Bosses were represented as avatar icons with the amount of players battling in the region. If a boss were to move between days, an arrow would represent their next location. This would allow players to plan ahead, since regions could have different weather and mob conditions.
Using After Effects, I animated the UI for a typical map interaction.
Once zoomed in, important locations such as villages, cities, campsites, and wilderness would be highlighted. The location of the boss would also be visible.
Tapping a node would present the player with faction domination (represented by another player and their party) and resource information.
Exploring
Exploring was used to clear the map and make sure it was uncovered, similar to a fog of war. By using energy to explore, treasure, enemies, merchants, and resources would be found.
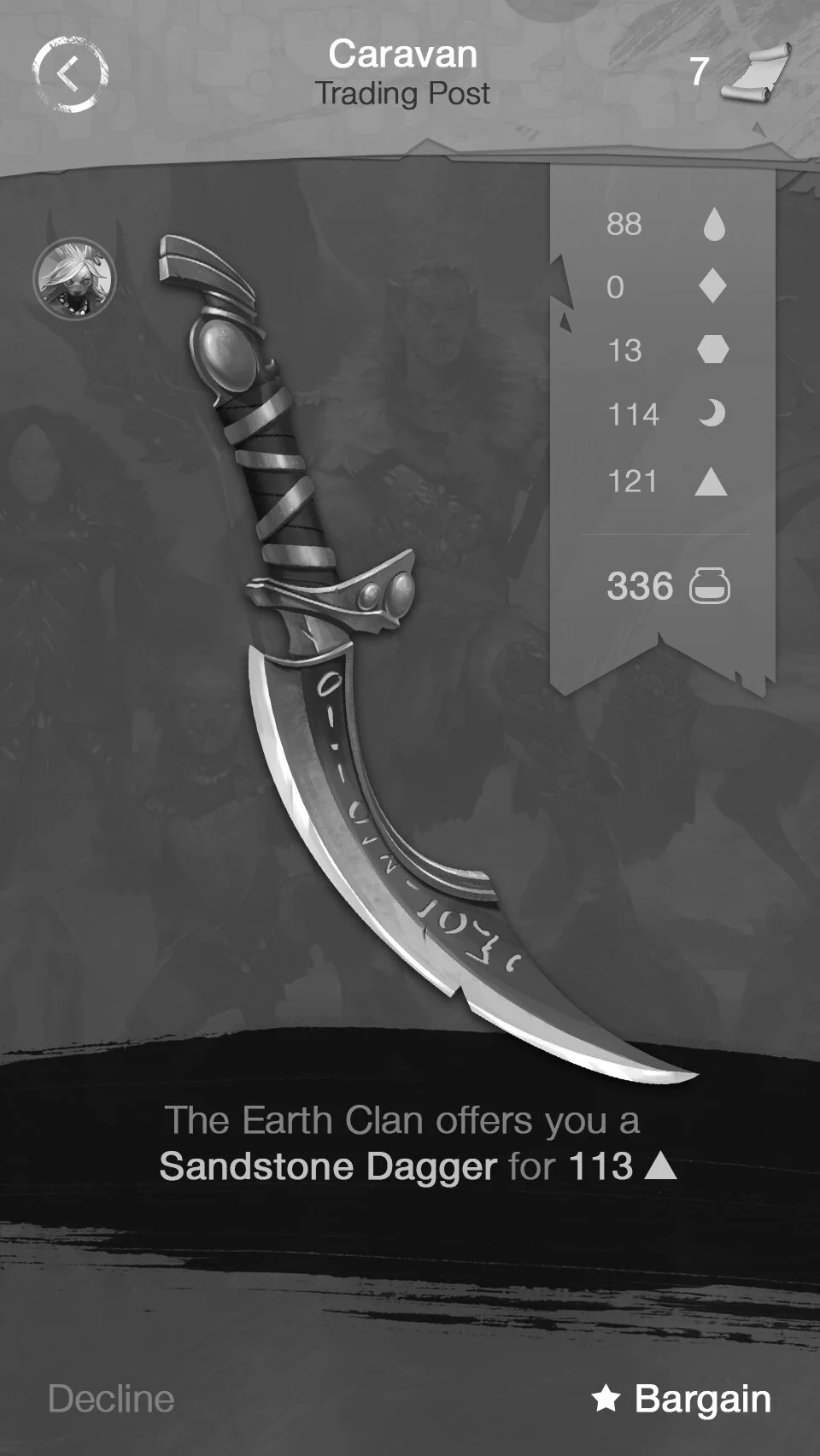
The player might encounter a clan looking to trade for an item the player possesses. They can then barter and based on their relationship to a faction or certain skills, the player could fetch the best price (or risk angering the clan).
Engaging with an enemy (bandits in this case) would take the player to the team overview along with enemy information (mostly unknown and less important)
While this whole game remained in its concept phase, I had the opportunity to inform gameplay based on the UI and thus explored many ideas. Below are the original pixel prototypes as well as further concepts.
Overview of the screens explained throughout.